Dispatch Issue # 2: Google I/O Special


Good Morning!! Welcome to JetpackCompose.app’s Dispatch, the newsletter that quenches your Android thirst with a splash of Compose and a twist of entertainment.
This is Issue #2 and it’s the Google I/O special where I cover some of my observations and interesting conversations that I had at the event. To nobody’s surprise, "AI" was the buzzword du jour at Google I/O 2024 — so omnipresent, they might as well rename it Google "AI"O 🤣 Thankfully, your homeboy is here with a filter to sift out the real gems from all this noise, making sure you stay ahead and shine in front of your peers 😎

Making the most of the Google I/O sign
🍨 Inside Scoop
- Attending developer events is always a highlight for me, not just for the sessions but for the invaluable conversations with friends and colleagues. Throughout my discussions with Googlers at this year’s Google I/O, a recurring theme was performance. It’s clear that improving performance is a priority for everyone, and steps are being taken at the framework level to ensure all developers benefit seamlessly. This approach resonates with many of us who, as early adopters, are counting on Google to smooth out existing issues with each new release.
- I spent a good deal of time talking with Leland Richardson, the Tech Lead for Jetpack Compose. There’s a 143% chance that you recognize him from his influential talks on the mental model behind Jetpack Compose or his popular live streams where he delves into building the Compose Compiler and creating a Compose-first app. Leland is deeply involved in enhancing performance within the framework through various initiatives. These include-
- Minimizing the number of groups that the Compiler adds to Composable functions (Pull Request)
- Improving prefetching behavior in LazyLayouts to reduce lag (Pull Request)
- Optimizing the Semantics system, and
- Overseeing the Modifiers system overhaul, which has already been implemented in the stable versions of Compose.
 (L-R) Leland Richardson (Jake Gyllenhaal impersonator, Tech Lead - Jetpack Compose), Kaushik Gopal (Principal Engineer at Instacart, Co-creator of the Fragmented Podcast) and Vinay Gaba (Me)
(L-R) Leland Richardson (Jake Gyllenhaal impersonator, Tech Lead - Jetpack Compose), Kaushik Gopal (Principal Engineer at Instacart, Co-creator of the Fragmented Podcast) and Vinay Gaba (Me)
- One significant announcement from I/O was the dedicated support for Kotlin Multiplatform (KMP) on Android. While the implications of this may not be immediately apparent, there’s a couple things worth noting-
- Some Google apps will begin using KMP to share business logic across different platforms, as demonstrated by the Google Workspaces (Docs, Sheets, etc) team.
- Moreover, an array of Jetpack libraries, including Room, Lifecycle, and ViewModel, will soon support KMP. This is significant as it addresses previous ecosystem limitations and bridges gaps that previously existed in the KMP landscape
- During these conversations, I also expressed concerns regarding the proliferation of similar concepts like Kotlin Native, Compose Multiplatform, and Kotlin Multiplatform Mobile (KMM). Each has its place, but the array of options can be overwhelming for developers, especially those new to the platform. It’s a dynamic area that could potentially simplify development across platforms or add to the confusion. The future will clarify whether these tools will streamline our workflows or not but I remain optimistic.
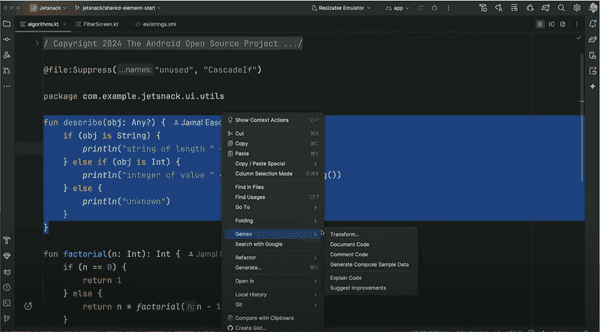
- In a shock to absolutely nobody, developers will now be able to harness the power of Large Language Models (LLMs) directly within Android Studio. What used to be known as 'Android Studio Bot' has been freshly minted as 'Gemini in Android Studio'. More than just a chat interface, Gemini introduces Generative AI features as targeted actions and intents throughout the IDE, which I anticipate will prove immensely useful. While it’s designed to understand your codebase intimately, you can opt-out if you’re hesitant about sharing your intellectual property. However, be aware that opting out might limit its functionality. Intriguingly, you can manage what you share with Gemini in a very detailed manner — and that's exactly what we're diving into in today’s 'Tipsy Tip'. Scroll down to discover how you can finely tune what you share!
 Actions inside Android Studio that are powered by Gemini
Actions inside Android Studio that are powered by Gemini

😆 Dev Delight
 I AM GEMINI 🤖
I AM GEMINI 🤖
Source
 Is it true or is it true? 🙈
Is it true or is it true? 🙈
Source
🥂 Tipsy tip
Want to leverage the cutting-edge features of Gemini in Android Studio, ensuring you get contextually rich results that understand your code—without compromising the confidentiality of sensitive IP? Here’s one way to strike that balance.
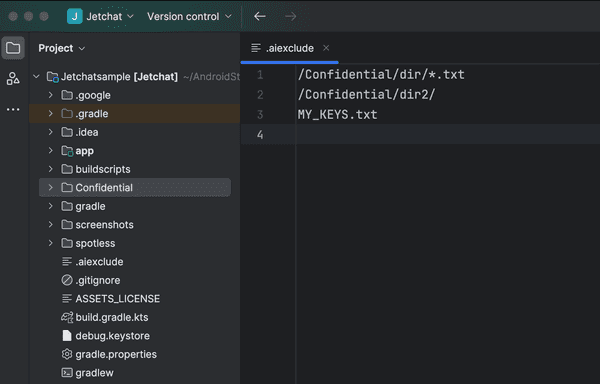
Just as you might use a .gitignore file to keep certain files out of your Git repository, you can use a .aiexclude file in your source code directory. This special file ensures that while you harness the full power of Gemini's AI capabilities—including the enriched chat experience and advanced editor features like intention actions and code completions—your private or sensitive bits remain just that: private.
The setup for .aiexclude mirrors the familiar syntax of .gitignore, offering you granular control over what gets shared with Gemini. By fine-tuning what the AI sees, you can safely make the most of these smart features without any privacy concerns.


🤔 Interesting tid-bits
Spotlight on Screenshot Testing: The debut alpha of Compose Preview Screenshot Testing just hit the scene, ushering in first-class support for screenshot testing within the Android ecosystem—a practice many teams have already adopted using various solutions and open-source libraries. This new development simplifies the process for developers to integrate screenshot testing into their codebases. For those already using setups like Showkase + Paparazzi/Roborazzi, it’s worth noting that this feature isn’t ready for production just yet and isn’t a direct substitute for your current systems. It requires writing previews in a separate screenshotTest source set, unlike the streamlined approach where previews automatically convert to tests—something that major companies like Airbnb and Stripe utilize. This area is still evolving, and it’s thrilling to see such focus on enhancing screenshot testing.
- [NOT SPONSORED] A shoutout to Emerge Tools, early supporters of JetpackCompose.app, who offer a screenshot testing service that automatically picks previews, manages screenshots in the cloud and provides diff reports on each PR. Definitely worth checking out!
Type Safety in Jetpack Navigation: A long-awaited update in Jetpack Navigation is here—the latest alpha introduces type safety, addressing the clunky use of strings for routes/destinations. That approach didn’t work very well in larger teams and I suspect that’s one large reason why apps at scale don’t use Jetpack Navigation very often. I especially appreciate that one of their guiding principles was minimizing how ‘infectious’ Navigation code is: e.g. how easy is it to swap out this library with another one. As a result, the new API is non-invasive; it doesn’t mandate implementing any interfaces, nor do the routes/destinations require navigation dependencies where they're defined 👏🏻 Here’s a glimpse at how streamlined defining a destination can be, while still maintaining type safety:
// Define a home screen destination that doesn't take any arguments
@Serializable
object HomeScreen
// Define a listing destination that takes an ID
@Serializable
data class Listing(val id: String)- Adapting to Foldables: As foldable devices become more common, adapting our apps to utilize the available space effectively is crucial. Previously, implementing responsive layouts in Compose required piecing together Window Size Classes from various Google samples. Now, thanks to recent updates, everything you need is neatly bundled in the
androidx.compose.material3.adaptivelibrary. To further reduce the need for repetitive coding, Google has released several ready-to-use screen layouts tailored for common UI patterns such as list-detail, navigation rail, and supporting pane.

🎥 Media Player
There’s a ton of new content that gets published after each I/O and it can get overwhelming. So let me make it easier for you 🤝 Here are 2 hand picked videos that I highly recommend watching and some information about what to expect from them 👀
Analyze and improve performance of your Compose apps
Check out this practical talk that guides you through a codelab full of exercises for identifying and fixing performance bottlenecks in your Compose apps. It thoroughly explores all the tools you have at your disposal to debug and enhance performance. I highly recommend either working through the codelab yourself or watching the video—choose the format you enjoy most.
Designing scalable Compose APIs
Another practical video that dives in the wonderful world of API design. I’ve always felt this topic deserves more airtime, so I’m glad to see this investment. There’s a markdown file in the androidx repository that has existed since the early days of Compose which covers a lot of the same topics. However, I quite like how this information was presented in the video so I recommend watching it. If you're spearheading Compose at your workplace, consider sharing it with your team. And while you are doing that, also share this newsletter with them so that they always stay ahead of the curve 😉

If you found this useful and learnt something new, I would be immensely grateful if you could share it within your networks. Here’s a prefilled tweet that you can share 🙏🏻 It costs you nothing but makes me feel really amazing to see that you found it useful. Will genuinely make my day 🥺
Until next time, here’s hoping that your bugs are minor and your compilations are error free,




