Bouncy Ropes
Author: Rebecca Franks
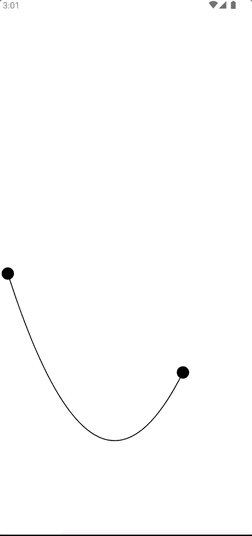
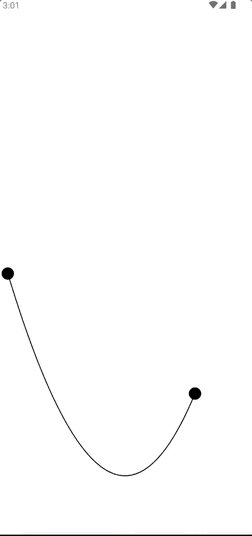
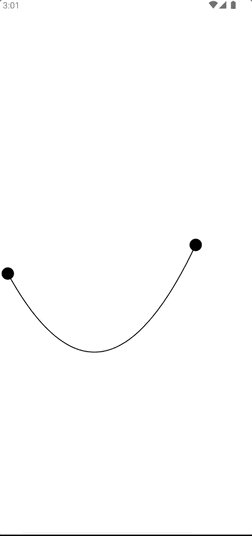
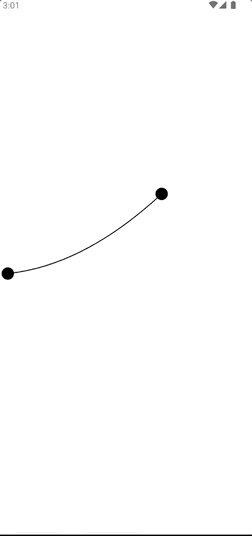
Demo that shows some slick gestures, animations and physics to emulate a bouncy rope.

/* Copyright 2022 Google LLC.
SPDX-License-Identifier: Apache-2.0 */
@Composable
fun BouncyRopes() {
val startCoOrdinate by remember {
mutableStateOf(Offset(0f, 0f))
}
var endCoOrdinate by remember {
mutableStateOf(Offset(100f, 0f))
}
val midPoint by remember {
derivedStateOf {
val distance = (endCoOrdinate.x - startCoOrdinate.x)
Offset(
(endCoOrdinate.x - startCoOrdinate.x) / 2f,
endCoOrdinate.y + distance
)
}
}
val path = remember {
Path()
}
val midPointAnimated = animateOffsetAsState(
midPoint,
animationSpec = spring(
dampingRatio = Spring.DampingRatioHighBouncy,
stiffness = Spring.StiffnessVeryLow
)
)
Canvas(modifier = Modifier
.fillMaxSize()
.padding(16.dp)
.pointerInput("drag") {
detectDragGestures { change, dragAmount ->
change.consume()
endCoOrdinate += dragAmount
}
},
onDraw = {
path.reset()
path.moveTo(startCoOrdinate.x, startCoOrdinate.y)
path.quadraticBezierTo(
midPointAnimated.value.x,
midPointAnimated.value.y,
endCoOrdinate.x,
endCoOrdinate.y
)
drawPath(path, Color.Black, style = Stroke(4.dp.toPx()))
val radius = 10.dp.toPx()
drawCircle(Color.Black, center = startCoOrdinate, radius = radius)
drawCircle(Color.Black, center = endCoOrdinate, radius = radius)
})
}Have a project you'd like to submit? Fill this form, will ya!
If you like this snippet, you might also like:
Maker OS is an all-in-one productivity system for developers
I built Maker OS to track, manage & organize my life. Now you can do it too!
© 2025 All Rights Reserved | Made by Vinay Gaba
