codeInsightSettings.xml
Let's run through a very common scenario - we will create a simple Composable function that references some pre-existing Composable functions.

As I start typing an API that I intend to use, I'm presented with multiple options by Android Studio's autocomplete feature for my convenience. Fortunately enough, Android Studio is smart enough to elevate my most frequently used functions and classes to the top of the list. However, I'm also presented with some more options that I know I'm never going to use. In the example above, here's what I was being presented in addition to the actual API that I was searching for-
// When searching for the Surface composable
android.view.Surface
// When searching for the Row composable
android.inputmethodservice.Keyboard.Row
// When searching for the correct alignment to pass to the Row composable
android.text.layout.Alignment
android.widget.GridLayout.Alignment
// When searching for the Text composable
org.w3c.dom.Text
Don't get me wrong, auto-complete is a really critical tool for API discoverability. However, each option that's presented in front of you adds cognitive load and takes away a few seconds from your very valuable time because you are presented options you will never use. Optimising this workflow is even more important for your team as you start embracing a completely new framework like Jetpack Compose because you want to minimize the guesswork needed to do development as teams are still figuring out how things work.
Limiting what you see during code completion
Thankfully, there's a really straightforward way to improve this experience. Android Studio/IntelliJ ships with the ability to limit what you can see during code auto-complete.
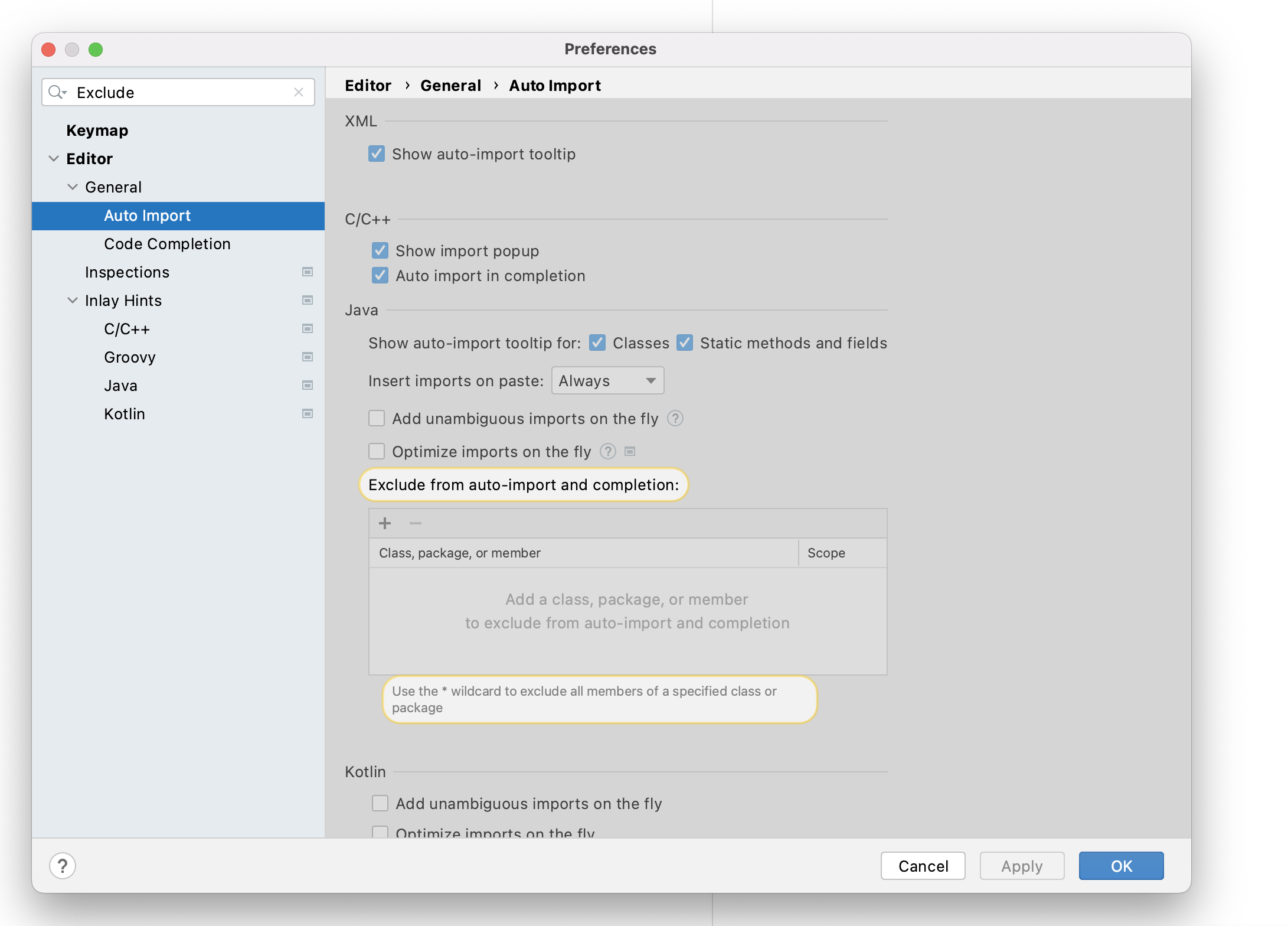
It's available under Preferences > Editor > General > Auto Import.

It allows you to specify exclusions at various granularity levels like packages, classes, members and even wild cards. This is really useful in practice and here are some examples at how you specify these auto import exclusions at each level of granularity.
// Packages
org.w3c.dom
// Classes
org.w3c.dom.Text
// Members
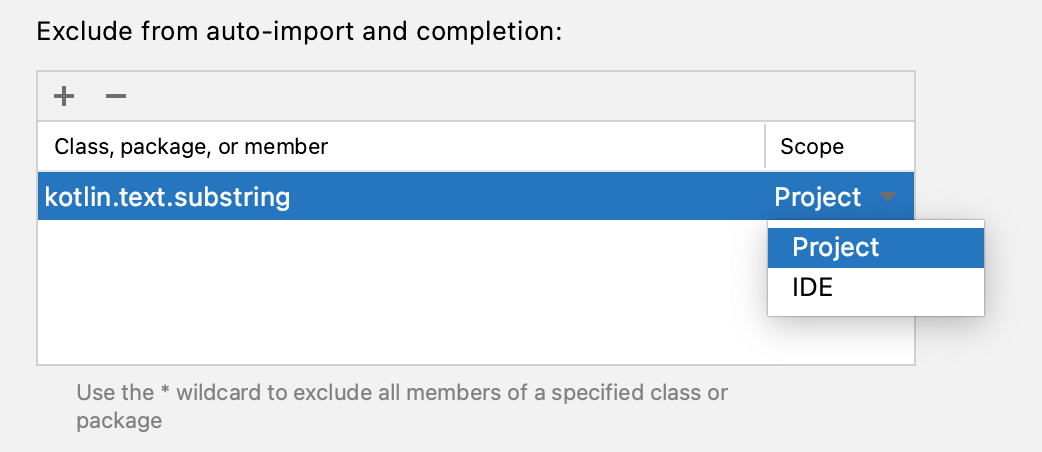
kotlin.text.substring
// Wildcards
org.w3c.dom.*
As you can probably guess, this is a really powerful lever for not just reducing noise but also guiding developers to make the right choices in your codebase. For example, imagine that you've created your own design system in your codebase. Since you don't want to reinvent the wheel, you've also taken the Material Design dependencies to use as a starting point for some of your components. However, you don't want to allow your teammates to use the Material Design components directly. Code completion exclusions are a very effective way of doing just that. You probably also want to add some lint/ktlint rules to have strict checks in place but adding it as part of code complete exclusions is a useful way of documenting your API (not directly but in some ways if you think about it).
One thing to keep in mind is the scope of these exclusions - IDE scope will restrict these rules to just your local development environment. In practice, you will probably
want to ensure that all your teammates also benefit from them. You do that by keep the scope of these exclusions
as Project.

When you add exclusion rules with Project scope, Android Studio generates a file called codeInsightSettings.xml under the .idea folder. Make sure that you commit this
file to version control. Given that this is a Jetpack Compose focused website, you can use this ready-to-use codeInsightSettings.xml that you can use for Compose development in your
codebase as well.
<?xml version="1.0" encoding="UTF-8"?>
<project version="4">
<component name="JavaProjectCodeInsightSettings">
<excluded-names>
<name>android.app.LauncherActivity.ListItem</name>
<name>android.graphics.drawable.Icon</name>
<name>android.graphics.fonts.FontFamily</name>
<name>android.inputmethodservice.Keyboard.Row</name>
<name>android.text.layout.Alignment</name>
<name>android.widget.GridLayout.Alignment</name>
<name>android.view.RoundedCorner</name>
<name>android.view.Surface</name>
<name>java.lang.reflect.Modifier</name>
<name>java.nio.file.WatchEvent.Modifier</name>
<name>java.time.format.TextStyle</name>
<name>org.w3c.dom.Text</name>
<!-- Optional: If you have your own design system and don't want to promote Material
Design usage within your team -->
<name>androidx.compose.material.*</name>
<!-- Optional: I think Compose is a much better fit for any custom Views, so hide the
Canvas API from the classic android view system to nudge developers to use Jetpack
Compose instead -->
<name>android.graphics.Canvas</name>
<!-- Optional: Just for demonstration purposes for the use case where you have created
your own variant of the Text composable and don't want developers to not use the ones provided
by Compose by default -->
<name>androidx.compose.foundation.text.BasicText</name>
<name>androidx.compose.material.Text</name>
</excluded-names>
</component>
</project>Maker OS is an all-in-one productivity system for developers
I built Maker OS to track, manage & organize my life. Now you can do it too!
